我們意識到我們放大的 icon 其實還是有導角 (border radius)。
但放大的那個頁面我們未必想要,這要怎麼改呢?
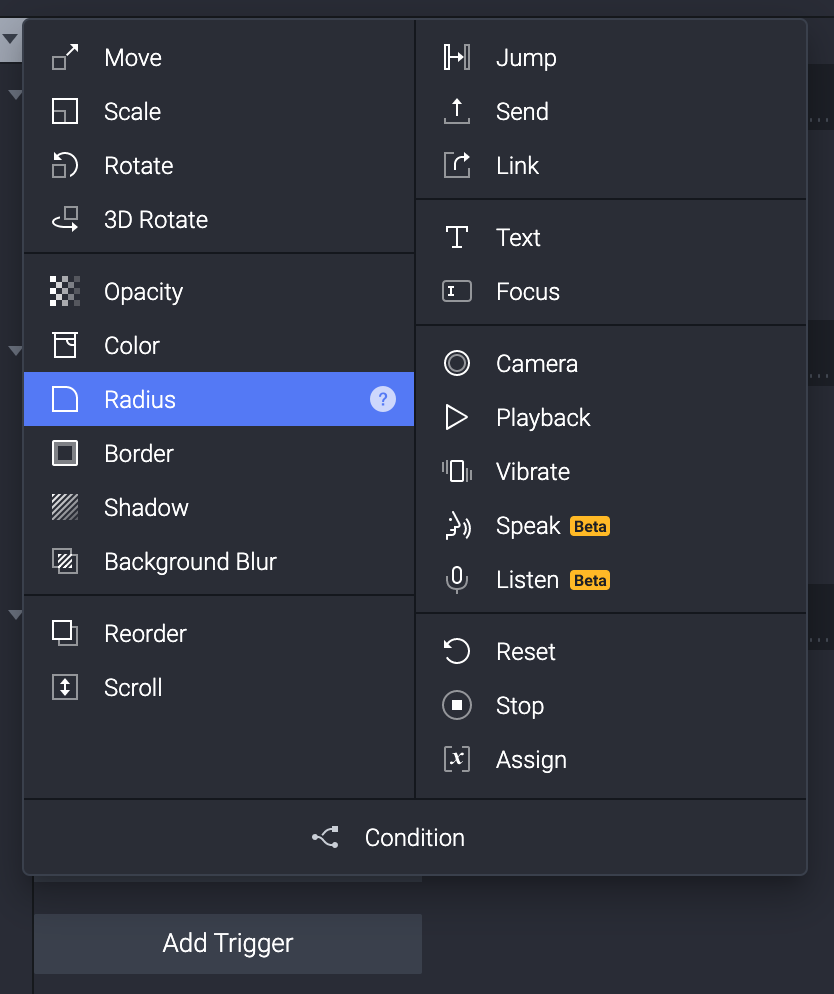
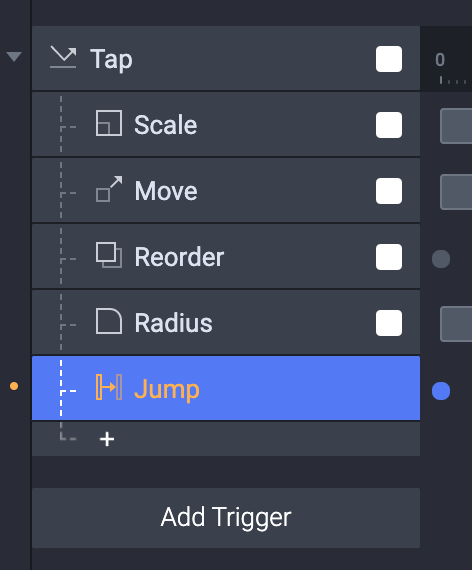
選擇下一個 Response > Radius 。

這時時我意識到每一個 Response 右手邊都有一個小問號,於是就點了一下。
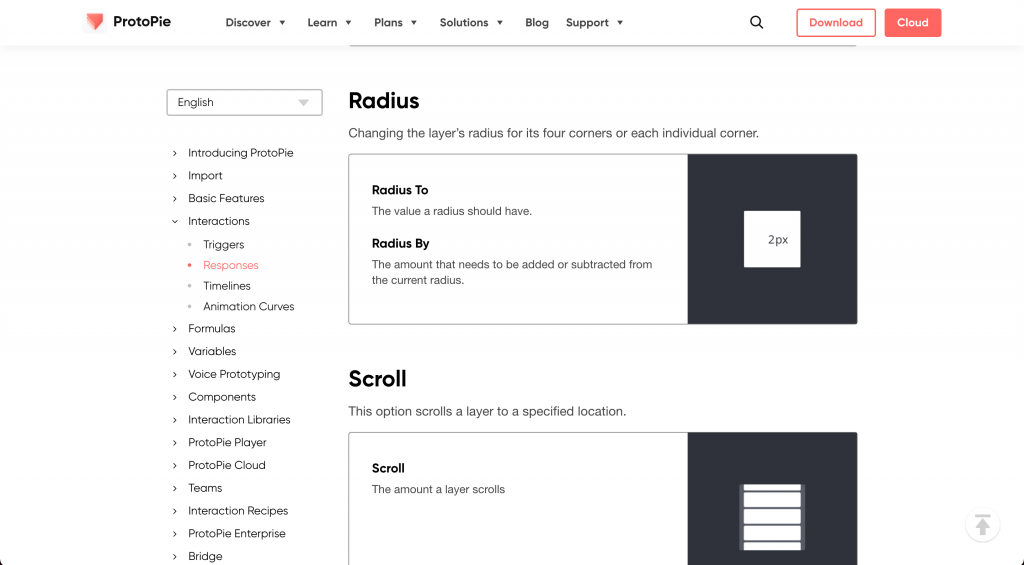
立刻被帶到 ProtoPie 的 docs ,如果對於任何一個 Response 不卻定會有什麼效果,都被整理在這。

https://www.protopie.io/learn/docs/interactions/responses#radius
有夠可愛,每個都還有小動畫。
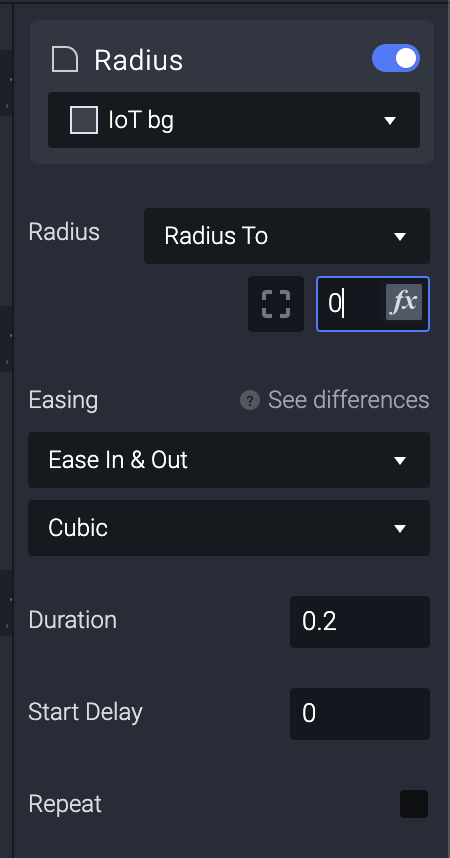
Radius 預設的 Radius to 設定為 0 之後,想確定是不是真的變成直角,可以把 Scale 關掉,就會發現真的是直角了。

我們現在順利的做出,點擊 icon 後會放大、置中、不擋住其他icon且沒有導角的 Response 。

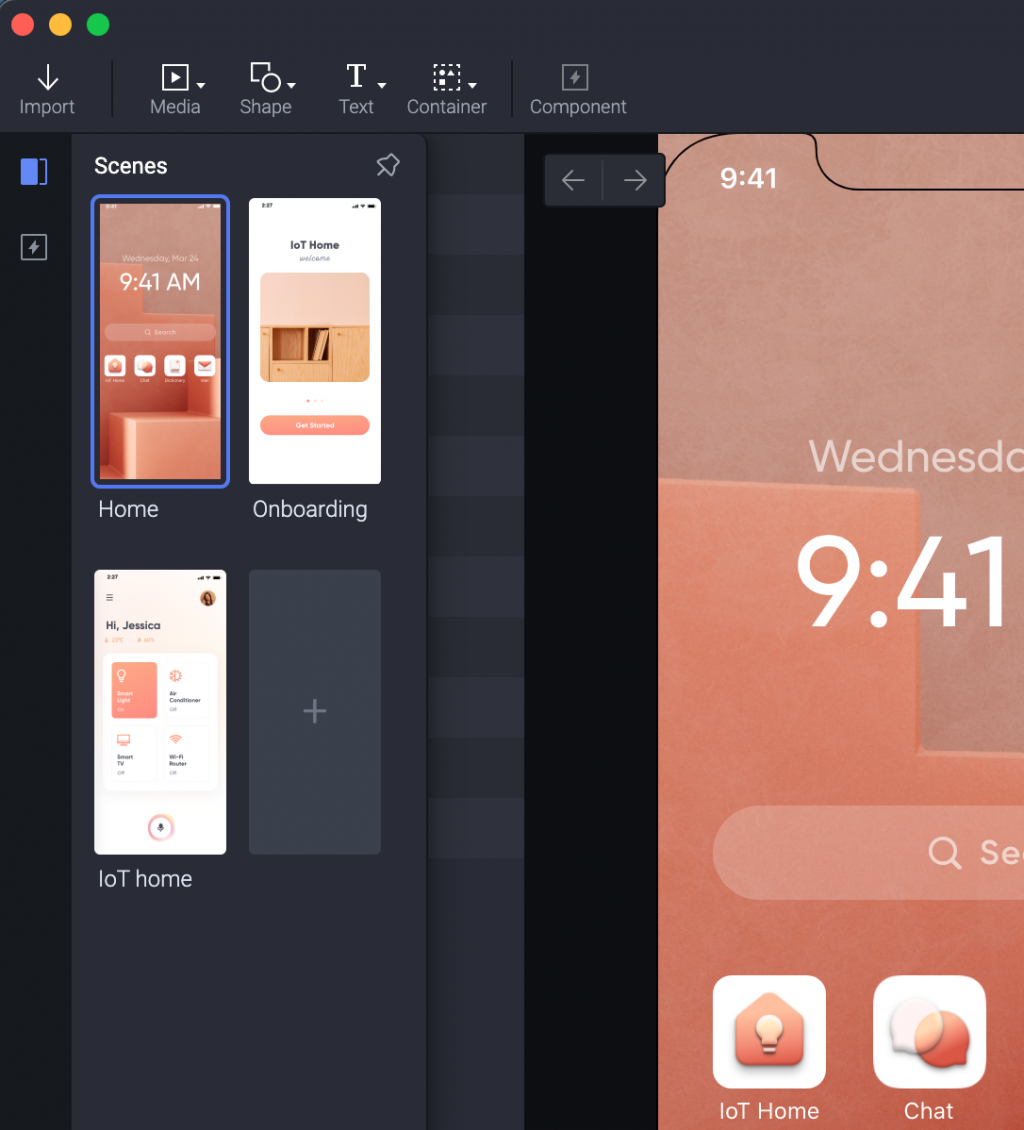
回到 ProtoPie Studio 左側,我們接著想要從 Home 這個畫面轉場到 Onboarding 這個畫面。

我們就接著加上一個 Response 叫做 Jump 。

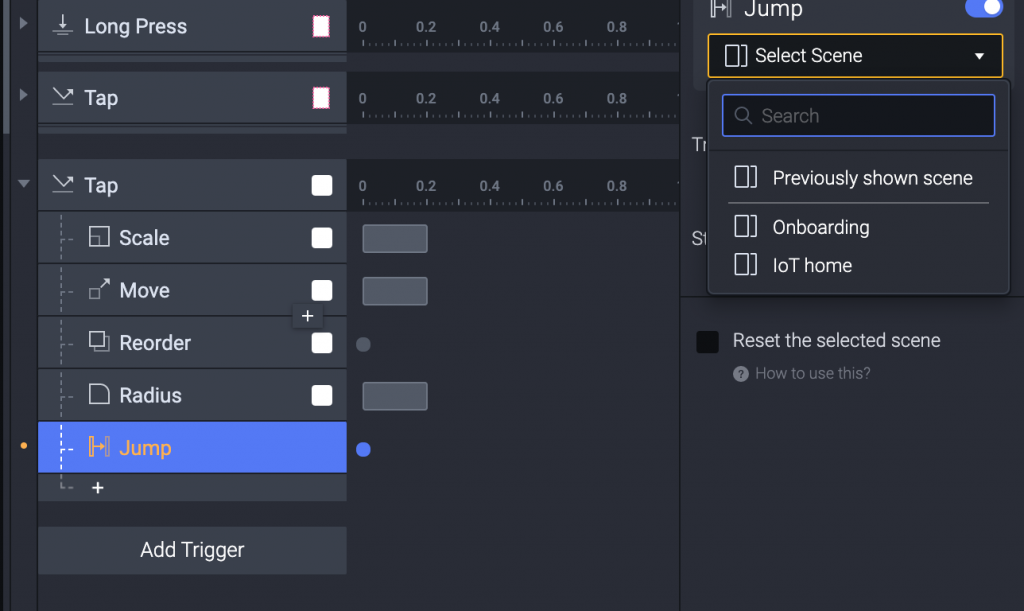
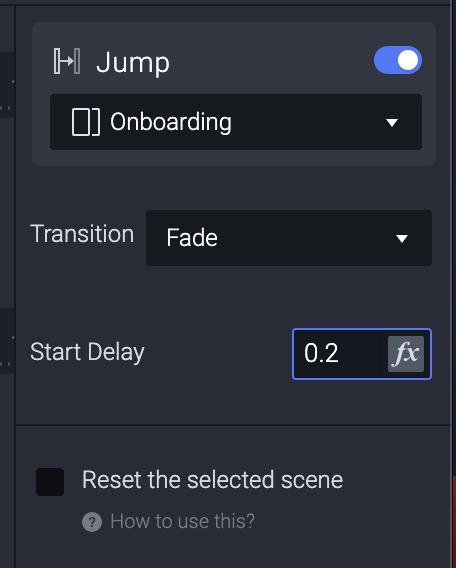
Jump 可以在右側選擇要到哪個頁面,我們就選擇 Onboarding 。

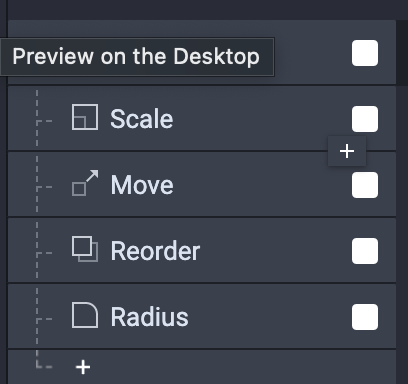
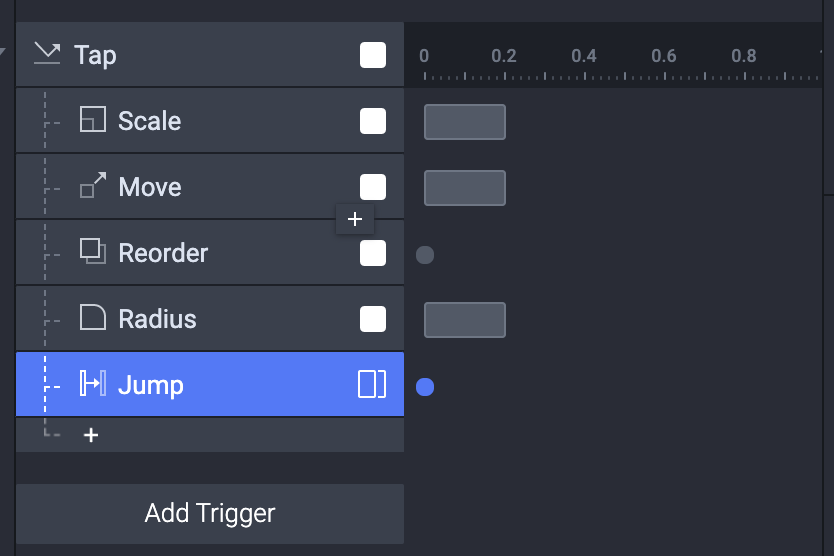
打開 Preview 發現,怎麼立刻就跳過去了,這時就可以來看看每個 Response 的時間軸。

看著圖你就會發現,所有的行為都在0秒的時候就發生,然後有一些持續到 0.2 秒(Scale、Move、Radius)。
所以我們把 Start delay 移到 0.2 秒之後,就比較符合我們想要的順暢度。

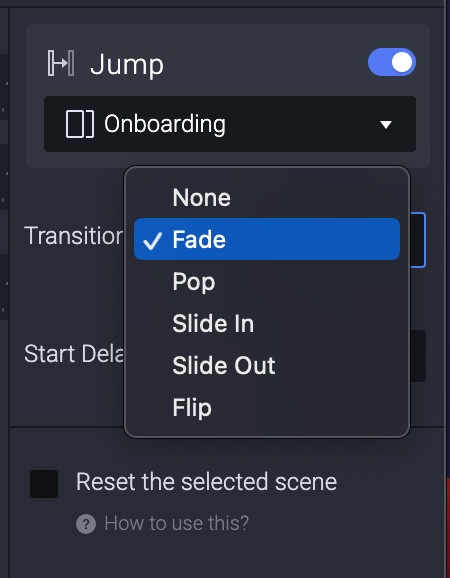
不過, Onboarding 頁面就是純粹的出現,ProtoPie 的 Jump 有提供其他轉場選項。
(Fade, Pop, Slide in, Slide out, Flip)

這邊我們就用看看 Fade ,Preview 之後就能看到點擊 icon 後畫面放大然後 fade 到 Onboarding 的畫面。
其他不同的 transition 也可以玩玩看,此時講者被問到為什麼不直接用轉場就好。
為什麼前面要花時間做了那麼多 Response?
自己嘗試把其他 Response 關掉之後,就話發現直接的轉場就是從畫面的中間直接跳出來。
因此如果直接用 Jump 裡面的 Response 而沒有坐前面的那些就會顯得比較唐突。
(但如果想要快速做一個轉場也不是不行,看你要給什麼對象看或要做多精緻。)
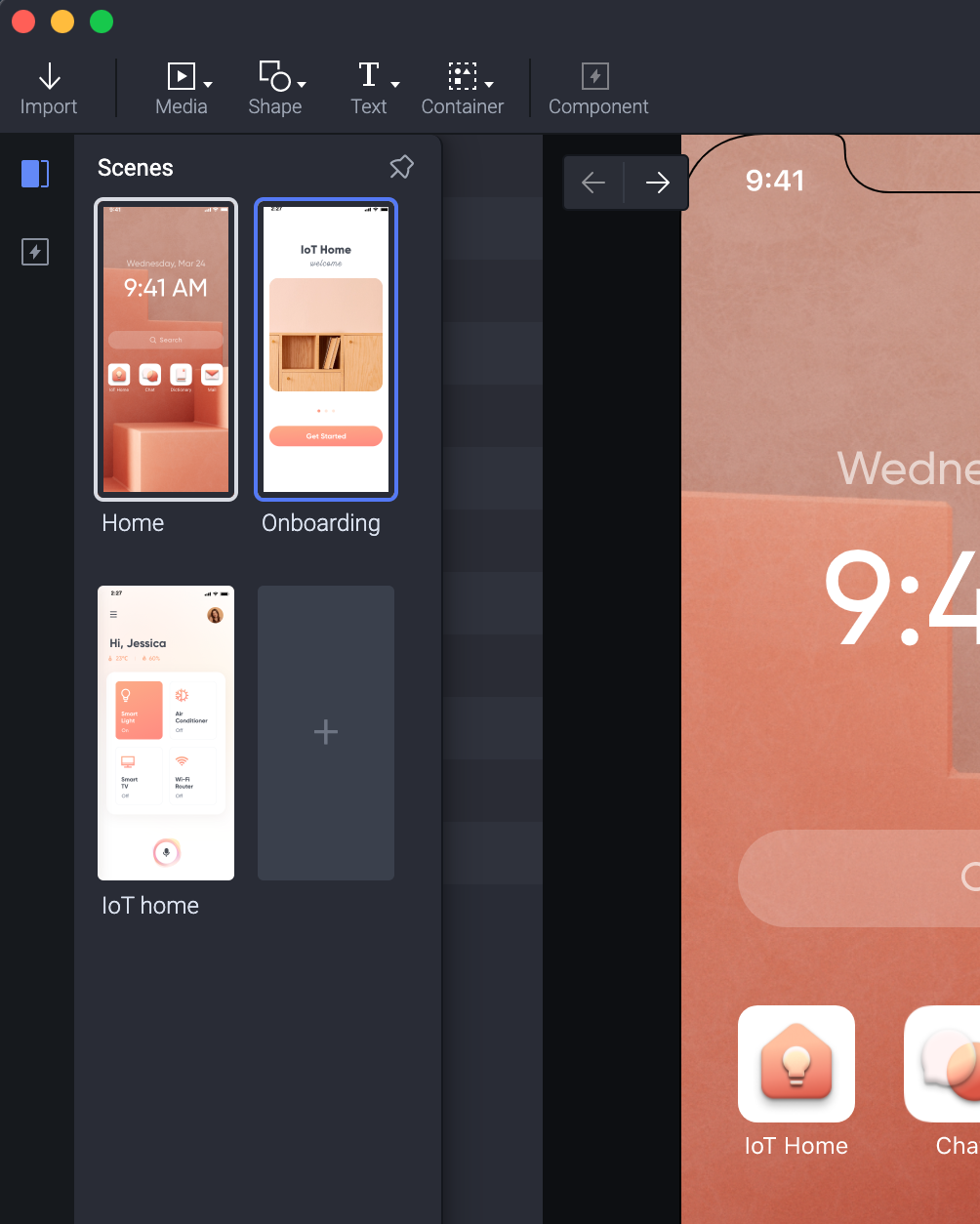
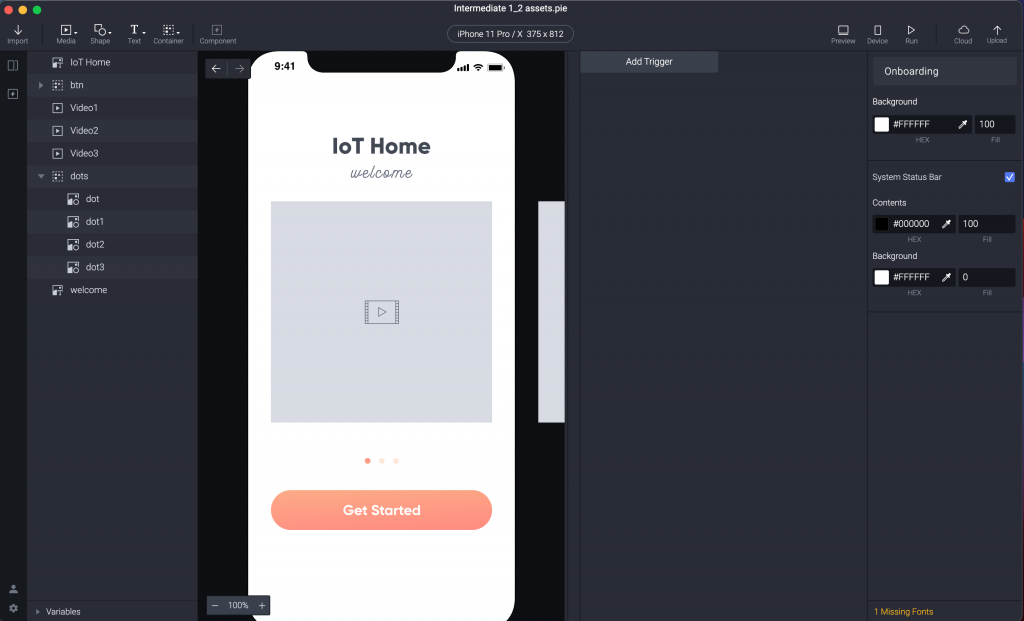
接著左上角的 Scenes 點兩下來到 Onboarding 這個頁面。

如果把畫面縮小就會看到三個不同的影片,我們明天接著要來嘗試做出可以左右滑動的畫面。


晚安。
